

| HTML bumpf: part III |
a bit more Graphics
Complicated images with jillions of colours take a while to display
... especially if you have a slow modem or the website is crowded or ...
If you don't want to bore(?) your viewer you
can display a simple image first, then
the more complicated (and usually slower-to-load) one.
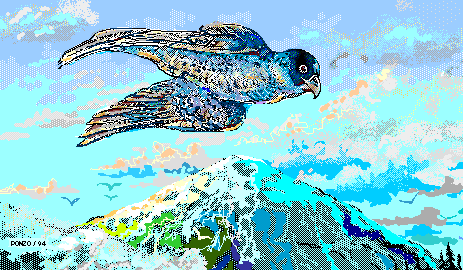
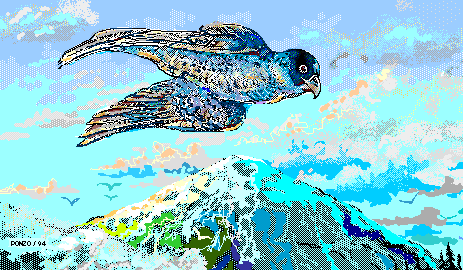
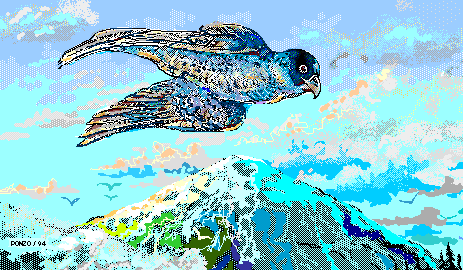
Suppose the complicated image is called falcon.gif
  Instead, to first display the LOW resolution image, then the complicated one, we use: Simple, eh what?
P.S. I should mention that if there's text and an IMG on the same line
the text won't be centered on the image:
instead of like this
where the ALIGN HTML addition to the usual IMG tag is shown in FONT COLOR="#880000" (a dark red). Of course, you'll want to try ALIGN="top" or mebbe ALIGN="bottom" or mebbe ALIGN="absbottom" or mebbe ... |
BackgroundsTo get a neat background, you start with a graphic which, in our example (called "images/notebook_sample.gif"), looks like this: then you can create a TABLE with this graphic covering the entire interior of the table, using:
<TABLE BACKGROUND="images/notebook_sample.gif" CELLPADDING="30">

|
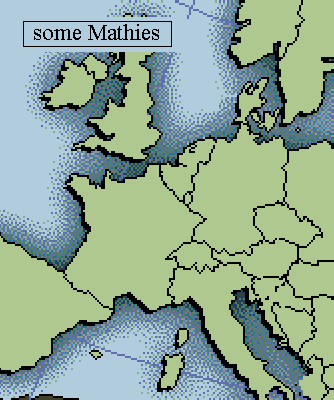
Click a MapHere's a map of (some of) Europe. Move your mouse across the map. In certain regions it changes to a finger, meaning you could click and go ... somewhere. Go ahead! Click ... but come back, hear?
First we identify the MAP NAME, namely test_map. (You can verify that that's the name of the picture; just click on the picture with your right mouse button. It'll say the name is test_map.gif, meaning it's a .gif image, with the name test_map.) Whereas MAP is the beginning of the HTML tag, you can guess what the ending is: </MAP>, as usual. (See it there?)
So what's in between <MAP> and
</MAP>? Anyway, we've defined these five RECTangles to coincide (sort of) with the pertinent countries on our map. When your cursor lies within any one of these RECTangles your browser arranges to have it change to a finger. Now, if you click, your browser will take you somewhere. Where? To the HREFerence given, namely to EULER.htm (if you click within the first RECTangle) or NEWTON.htm (if you click within the second RECTangle), etc. etc. OOPS! I forgot to ask the browser to display the GRAPHIC test_map.gif, so we add to the above HTML the one additional line:
Altogether now:
In our case, we used a graphics program, PhotoSuite (tho' there are lots of others you could use). Having displayed the test_map.gif picture with the graphics program, we drag the mouse across some RECTangular region and the graphics program identifies the coordinates of the corners. Neat, eh what? |
|
Uh ... did I mention music? Y'all kin use a
Link to music, same as
you would a link to a web page ... like, for example: <A HREF="/over_the_rainbow.mid"> which opens an audio plug-in for your browser and plays ... uh, you can guess what it plays, no? |
| an HTML Overview |

|
... to be continued (one-of-these-days ...) |